Case study: SBAB Equality
Role
UX designer and Project manager on a team of 2-3 at Hyper Island.
Tasks: UX, UI, User research, Illustration
Deliverables
- User insights & interviews
- User Journeys
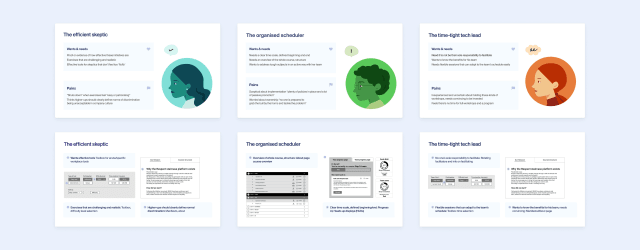
- Personas
- MVP prototype in Figma
- Internal ‘Look & Feel’ guide for toolbox
In the beginning
SBAB is a Swedish government-owned bank that champions sustainability and equality in a corporate setting. They came to our team at Hyper Island with a fantastic opportunity, while testing out equality workshops internally following movements like #Metoo they felt they could do more.
They pooled resources & brought in Make Equal and Axess Lab to collaborate with us. Our task? 4 weeks to develop the concept for a free, accessible tool that could be used for facilitating both equality workshops and exercises in the workplace & on an individual basis, with the release of a minimum viable product (MVP) in the autumn.








1. Research
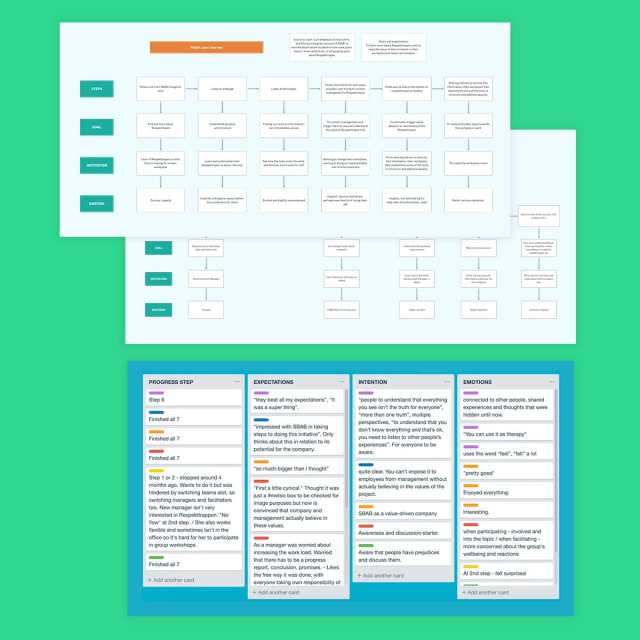
Internal interviews at the SBAB head office let us identify pain points, map out user journeys & see what users loved about the existing equality training. External interviews from upper management to employee roles let us find out how we could find the most adaptive, accessible solution for the public.
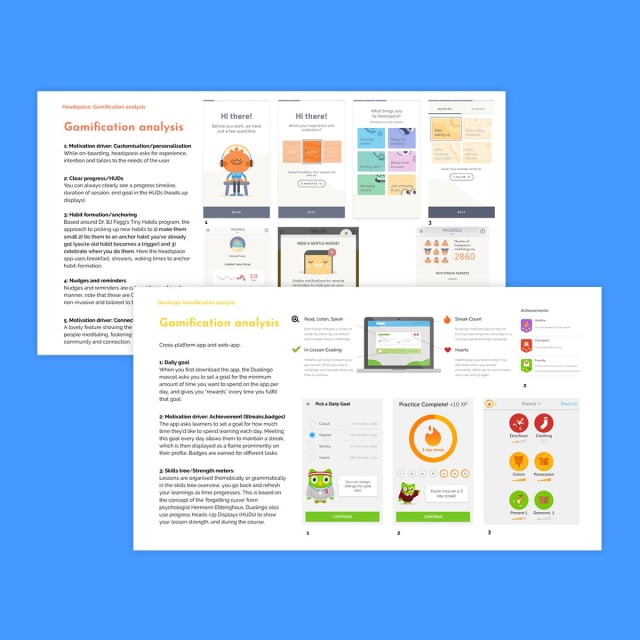
Desktop research meant conducting an analysis of both competitors and gamification. By creating an anonymous questionnaire we were able to hear from those who'd truly benefit from equality workshops.








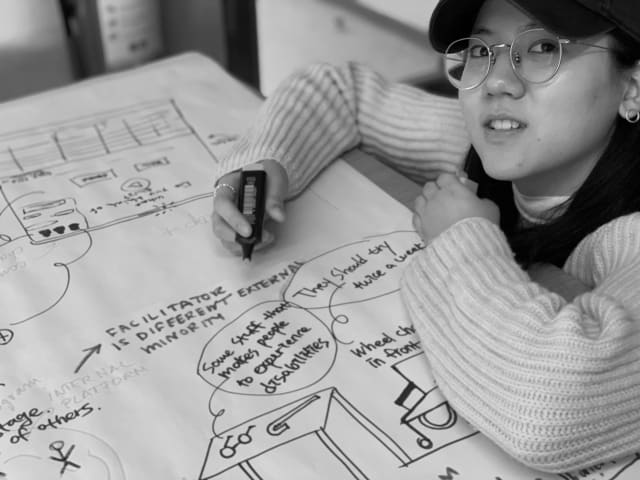
2. Ideation
Empathy mapping helped distill the most essential needs of the interviewees, from these we created 5 core 'how might we' statements to inform our brainstorming & ideation.
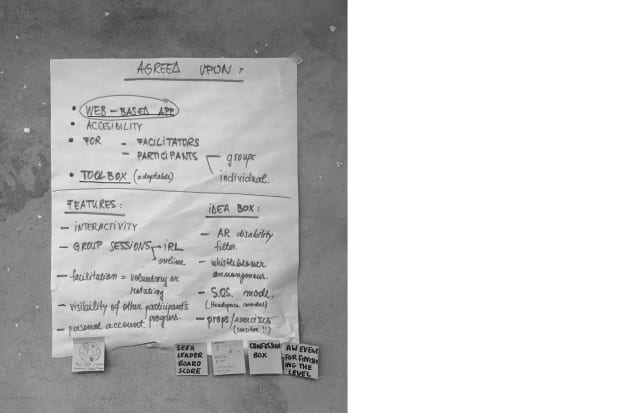
Brain-storming, dotocracy voting & speed-dating were used to agree upon the format & features of the prototype.


3. Prototyping
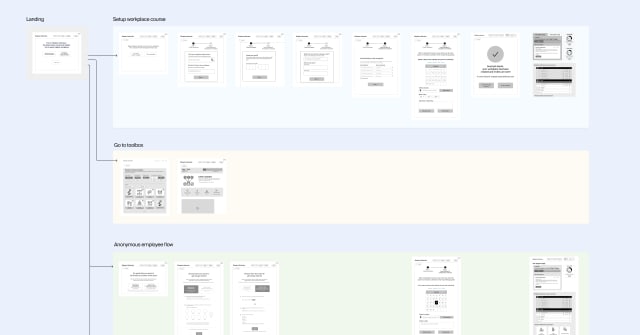
We built the initial architecture of the web-app prototype upon all the insights we gained via user journeys members of public, management roles & employees. To be as accessible as possible there were 2 paths for the MVP: follow the structure outlined in SBAB's internal testing for equality workshops, or use the toolbox to adapt to any users needs.
Wireframes in Sketch and low-fidelity paper prototypes in Invision were tested on users to then inform the final iteration of the Figma prototype. By utilising the personas created in the insights phase, we could then create specific features addressing their needs within the high-fidelity prototype.


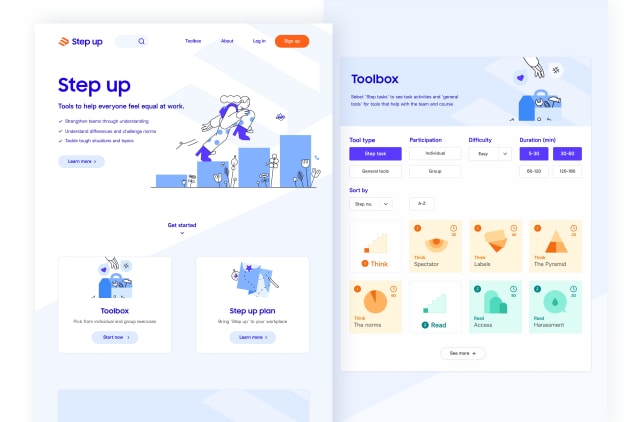
4. High fidelity mock-up
After user testing and presenting the high fidelity prototype, I illustrated a concept in Sketch of how the final execution of the web app might look. The colour palette and playful illustration helps to make the visual identity reflect the tool's purpose as a fresh and bold alternative to boardroom workshops.
Having such a tight schedule meant most of our time was devoted to the concept and prototype for delivery. But with so many insights from user research to inform us, we also created an internal branding document for the client that covered everything from visual direction to tone of voice, manifesto & naming proposals.